微信小程序如何嵌入视频?
时间:
推荐文章
使用腾讯视频插件来播放视频
在小程序开发中播放视频插件
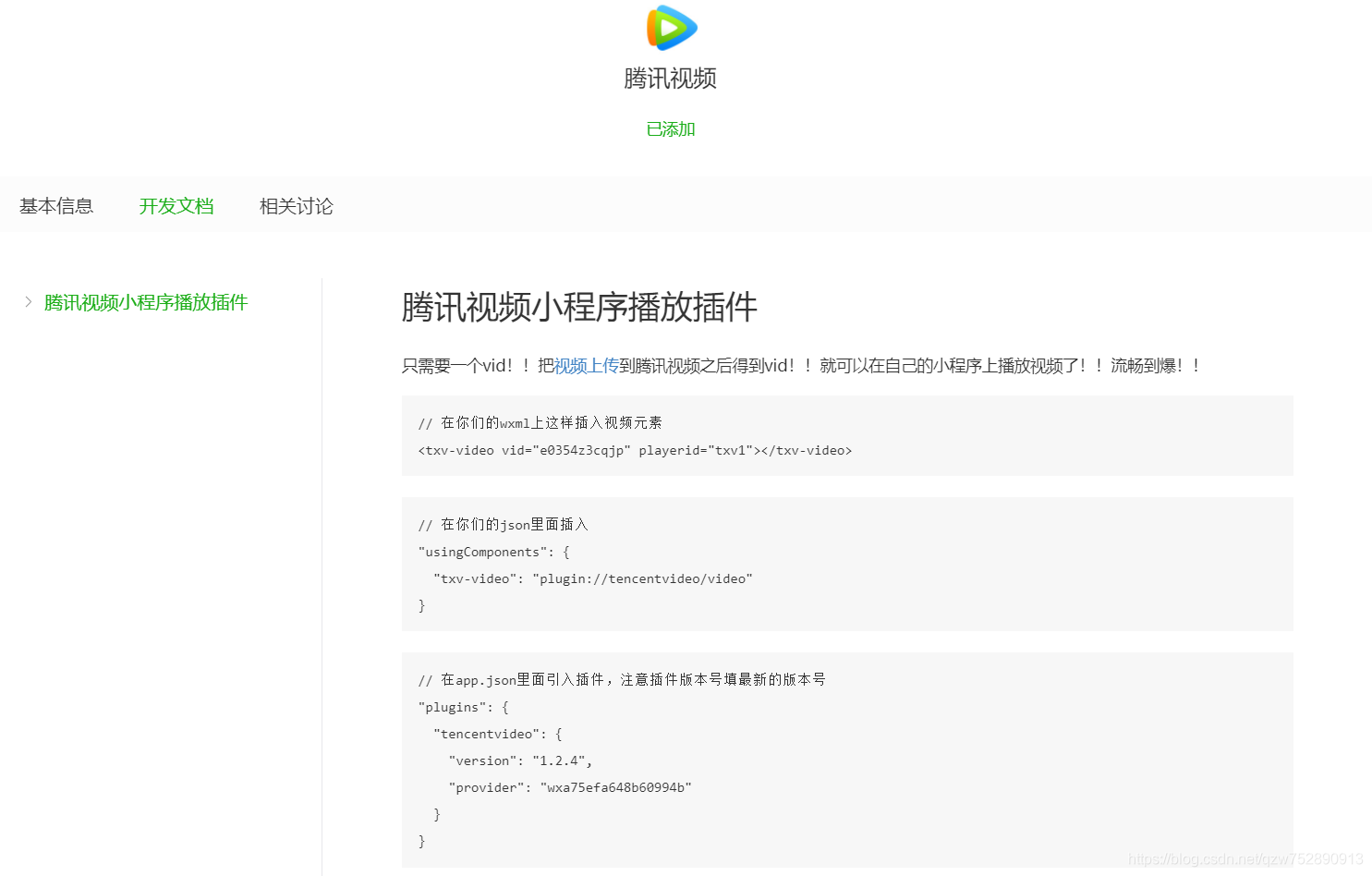
登录微信小程序后台,设置>第三方服务,点击添加插件,搜索“腾讯视频”,添加插件即可。

在app.json中引入插件
注意,插件版本号填最新的版本号,可以通过插件“详情”的基础信息获取。

先在你的小程序的app.json里声明使用插件的
"plugins": {
"tencentvideo": {
"version": "1.1.",
"provider": "wxa75efa648b60994b"
}
}补充:vid的获得。

在腾讯视频上登录你的qq或者微信,然后实名认证通过后,上传视频审核通过后,点击你的视频播放,在视频左下有个分享,点击后复制html代码到你的剪切板等地,然后在https的路径里找到vid,这个vid就是你视频的唯一vid值。之后把它放到组件txv-video的vid里。
2、在使用插件的页面的js文件里
const txvContext = requirePlugin("tencentvideo");3、使用插件的自定义组件,在json中定义需要引入的自定义组件。使用plugin://协议
"usingComponents": {
"txv-video": "plugin://tencentvideo/video"
}4、页面上第一种方法:
<txv-video vid="xxxxxxxx" playerid="txv1"></txv-video>
第二种方法:
<player-component vid="xxxx"> <view slot="bottom-left-ctrl-btn" bind:tap="callback">左下角的自定义按钮</view> <view slot="top-right-ctrl-btn" bind:tap="callback">右上角的自定义按钮</view> <view slot="bottom-right-ctrl-btn" bind:tap="callback">右下角的自定义按钮</view> <view slot="default" bind:tap="callback">默认slot</view> </player-component>
5、去看插件的使用方法,比如暂停,播放等。
先在onload中
this.txvContext = txvContext.getTxvContext('txv1');然后在你的具体的函数中调用需要的方法,如
this.txvContext.pause()
